2016年の発売当初から「アフィンガー(EX)」を使わせてもらっているんですが、相変わらず最高ですね。
▼ AFFINGER5が発売されました!
発売して2年以上も経つのに、未だにアップデートの度に続々と追加されていく機能には目を見張るものがあります。
しかも、専用プラグインを使用すると一気に化ける。ご存知だったでしょうか?
ここで紹介する「AFFINGERタグ管理マネージャー」と「ABテストプラグイン」は、そんな化けるプラグインのひとつで控えめに言ってやばすぎます。
- どんどん新機能が追加されていく「AFFINGER5」
- アフェリエイトの真髄が全て書かれていると言っても過言ではない「AffiliateRun」
- クリック計測及び、ショートコードを簡単に作れる「AFFINGERタグ管理マネージャー」
- 効果の高いリンク形式を浮き彫りにする「ABテストプラグイン」
アフィリエイトのノウハウが詰まった付属のPDF「AffiliateRun」を読んで、「タグ管理マネージャー」と「ABテストプラグイン」を合わせて使いこなせば、はっきり言って無敵です。

ここでは
- 「収益をもっと伸ばしたい」
- 「簡単にアフィリエイトリンクを管理したい」
- 「効果的なリンク形式を知りたい」
そんな方向けに書いていこうと思います。
これがないと始まらない!大人気ワードプレステーマ「AFFINGER」

大人気テーマ「アフィンガー」ですが、間違いなく最強です。
一応、「アフィンガー4」の基本的な使い方を解説した記事は書いてるんですが、結構時間が経ってますので、その後使ってみた感想をちょっとだけ。
まず「凄いな」と思うのは、未だにバージョンアップがされ続けているということ。
これは不具合の修正だけではなく、新機能が次々と追加されていってるんです。
もちろん追金が発生するとかそういうことはなく、最初の買い切り価格で次々と新機能が増えているんですよね。こんな有り難いことはありません。
そして肝心な使い勝手はというと、普通記事を書いていると「こんな機能があったらいいのになぁ」というような不満の1つや2つあるもんだと思うんですが、アフィンガーに関してはそれがほとんどない。
というのもコチラの想定を超えた機能が元々備わっているので、イメージが先回り出来ないんですよね。欲しい機能が全て備わってしまっているんです。(詳しくはコチラを御覧ください)
使いだして2年になりますが、もう他のテーマは使えませんね。ほんとに。
アフィンガー専用プラグイン「AFFINGERタグ管理マネージャー」

ここからがこの記事の本題です。
皆さんは「クリック計測」をどのツールを使ってやっていますか?「Google Analytics」でしょうか?
私は「クリック計測は、収益を向上させるためには必要なこと」と知りつつも、そういう細かい設定が必要そうなことは極力避けてきました。たまに解説記事なんかを見つけて読んでみたこともありましたが、すぐに閉じてましたね。
正直あの手の設定は面倒くさくて苦手です。笑
そんなめんどくさがりの私がオススメするのが、「AFFINGERタグ管理マネージャー」です。
これ、超カンタンです。一瞬で終わります。
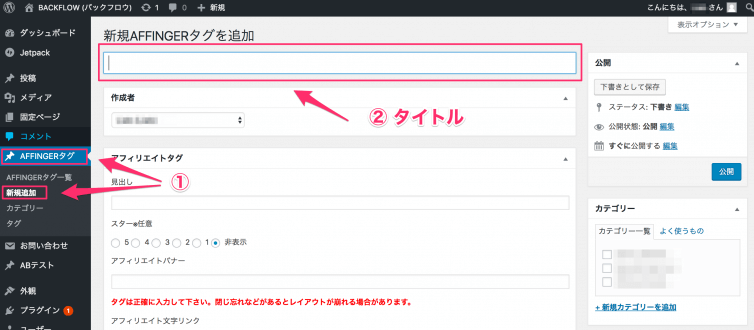
ショートコードの作り方

① ダッシュボードで「AFFINGERタグ > 新規作成 」の順にクリック。
② わかりやすい名前をつける。(例:青汁公式ボタン 青汁バナー など)

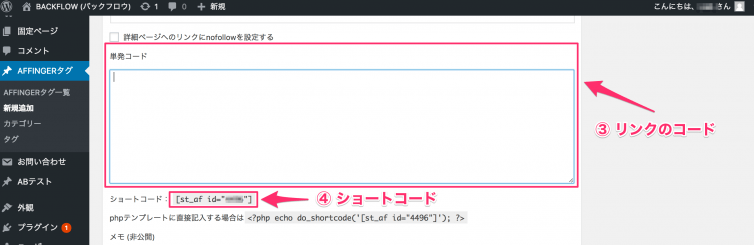
③ スクロールすると、「単発コード」という欄が出てくるので、そこに計測したいアフェリエイトリンクコードを丸々記入。(バナーコードや文字列リンクコード等)
④ ショートコードをコピー

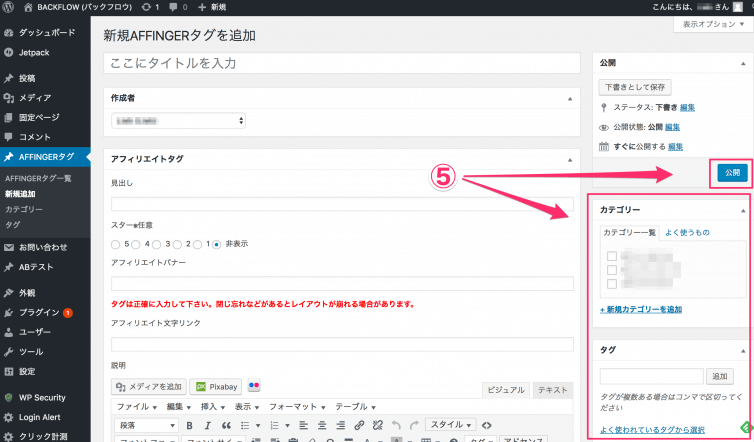
⑤ カテゴリーやタグを設定して「公開」をクリック。これでタグは完成。
⑥ 記事に先程コピーしたショートコードを貼り付ける。

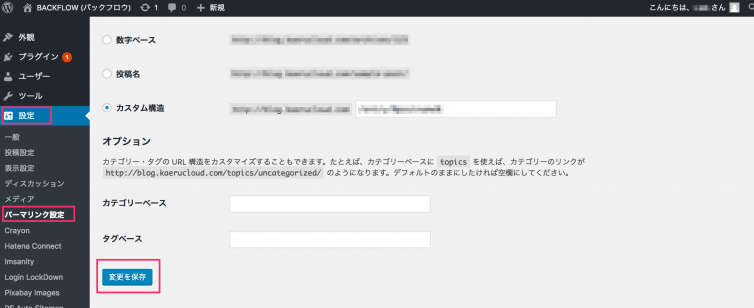
⑦ 「設定 > パーマリンク設定」で「変更を保存」をクリックして終わりです。
⑧ あとはダッシュボードの「クリック計測」を覗けば、そこから計測したクリック数やログを確認できます。
チェックポイント
今説明したのは、「単発コード」という一番簡単な計測したいリンクの作り方です。
他にも、アフィンガーのランキング形式も同じページで作成、計測可能です。
コレですね↓
ここまでできたら、あとはご自身の使い方で色々な事ができます。
クリック計測は、
- クリック日時
- アフィリエイトタグ名(タイトル)
- 種類(リンクの種類)
- クリックされたページ URL
- OS
- IP
この6つが表示されます。
ですので、同じショートコードを違うページに貼っても「どのページでクリックされたのか」がわかったり、同じページで違うタイプのリンクを貼れば「どっちがクリックされているのか」などがわかるんですよね。
ちょっとわかりにくいかもしれませんが、使う人のやり方次第では、どこで何がクリックされているのかが丸見えになるというわけです。
その他の特徴
- コードをどこでも、何度でも呼び出せる
- 元を変更するだけですべて反映
- 広告の内容の変更・削除も簡単
こんな感じで、リンクの貼り替えなんかも大元で全て変更できたりしちゃいますからね。すごく楽です。
「AFFINGERタグ管理マネージャー3」単体では利用できません。WordPressテーマ「WING(AFFINGER5※別売)ver20181120以上」が別途必要になります。
PDFマニュアル「AffiliateRun~なぜ売れないか?」
今説明した「AFFINGERタグ管理マネージャー」とセットでついてくるのが、このPDFマニュアル「AffiliateRun~なぜ売れないか?」です。
内容は、
- アフィリエイトに必要なのは正しい「方法」ではなく「方向」
- 記事作成 ~ 人が「買う」と決める瞬間
- 検索でクリックされるタイトルの決め方
- 目次と見出しタグの意味
- 売上が変わる7つの秘訣
- サイトの構成を考える
- 【おまけ】最短ブラックアフィリエイト例(WordPress編)
こんな感じです。
一気に読みましたが、こんがらがったアフェリエイトに関する知識が整理されていくようでした。
百戦錬磨のアフェリエイターでもない限り、「読んでよかった!」と思うのは間違いないでしょう。
ABテストプラグイン

そして、「AFFINGERタグ管理マネージャー」とセットで使うべきなのが、この「ABテストプラグイン」です。
1つ質問です。
- あなたは、文字リンク、バナーリンク、ボタン型リンク等、どのタイプのリンクを使ってますか?
- また、そのリンク形式を使う理由はなんでしょうか?
- 「一番クリックされやすい形式」という、確固とした裏付けはありますか?
ちょっといやらしい言い方になってしまいましたが、これには理由があります。
私がこのプラグインを使って計測した限り、ページによってクリックされやすいリンクのタイプは違います。
文字リンクがいいとか、ボタンリンクがいいとか、色々な検証記事が出回ってますが、あくまでその記事を書いた人の場合に過ぎません。各記事に最適なリンクというものがあるんです。
でも、どうやってそれを検証しましょう?
そこで「ABテストプラグイン」の出番です。
ABテストプラグイン詳細
このプラグイン相当使えます。
通常どのタイプのリンクがクリックされやすいか検証する場合、何日かおきにリンクを貼り替えて計測すると思います。でもそれって面倒ですよね?時間もかかりますし。
「ABテストプラグイン」は、リンクタイプを登録するだけで、指定した割合で勝手に表示、計測してくれます。
ありえなくないですか?
全部自動で表示、計測してくれて、最適なリンク形式を炙りだしてくれるんですよ?
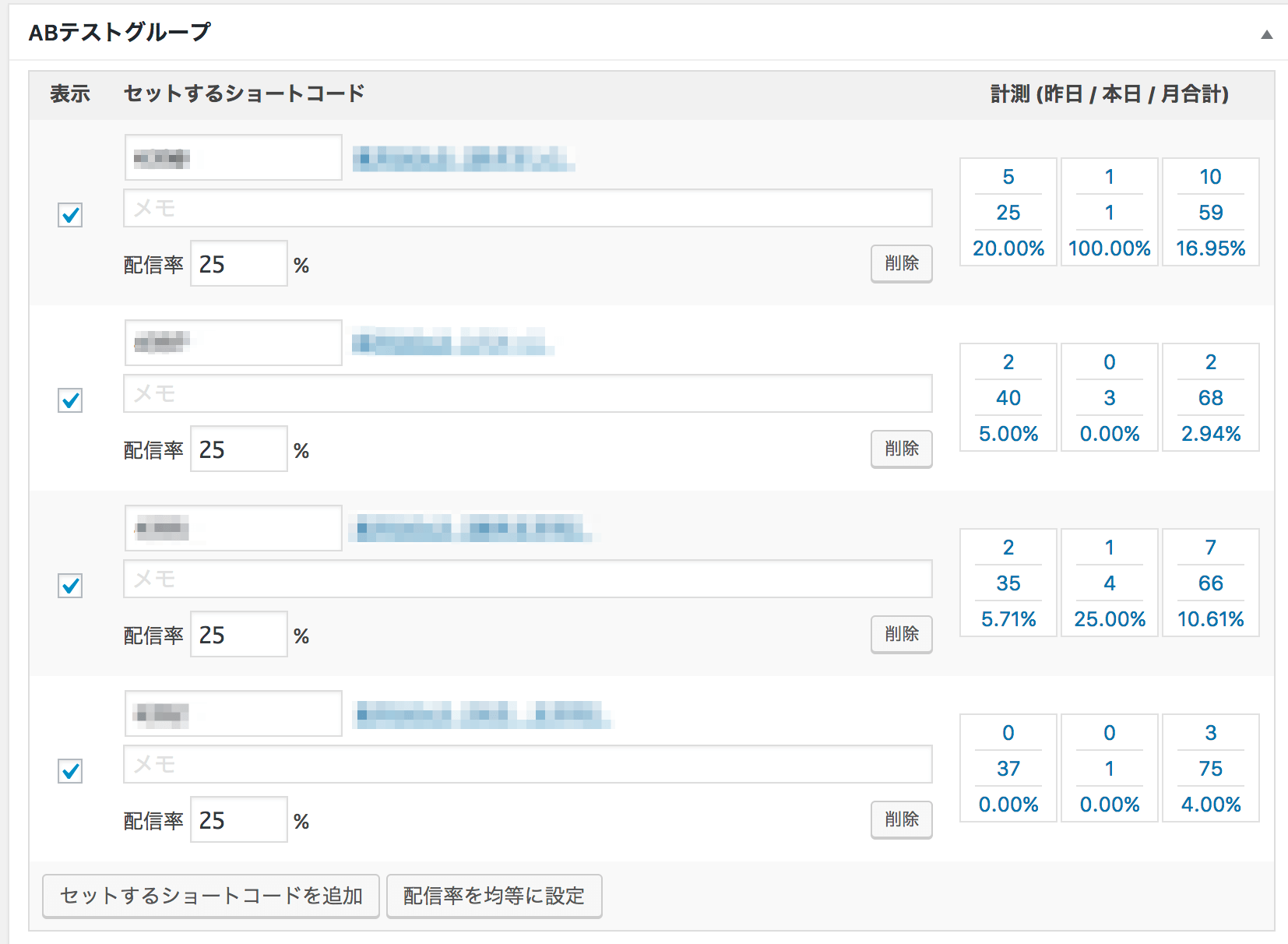
ちなみにこれは、私が計測した一つの結果です。

一番上のリンクタイプが、最もクリックされているのが一目瞭然です。
そしてこのデータは、日がたつにつれてどんどん溜まっていきますので、よりはっきりとした結果が出てくると思います。そうなったら、そのリンクタイプを自信を持って表示させるだけです。
「ABテストプラグイン」のみでは利用できません。WordPressテーマ「WING(AFFINGER5※別売)ver20181120以上」と、「AFFINGERタグ管理マネージャー3」」が別途必要になります。
まとめ
私自身、検証がめんどくさくて苦手だったんですが、この3種の神器(「AFFINGER5 EX」「タグ管理マネジャー3」「ABテスト」)があれば何も問題ありませんね。
- ショートコードの作成もあっと言う間に終わります
- その後は勝手に表示、計測してくれます
- アフィリエイトの知識は「AffiliateRun~なぜ売れないか?」に網羅されてます
- クリックされやすいリンク形式も、勝手に炙りだしてくれます
他に何がいりましょう?
至れり尽くせりとはこの事だと思います。
▼ おかげさまで収益もうなぎのぼりです。 (※ 2017年5月の記事です)
そんな感じで、「2つのプラグインを纏った「アフィンガー5」はどう考えても最強のテーマである」という結論に達したという記事でした。
只今、割引きキャンペーン開催中!(当サイト限定込み)

最後に購入ページと、現在の価格や割引情報をまとめておきます。
ご自身にあった状況で参考にしてください。
・プレミアムテーマ「AFFINGER5 EX」付き完全パック『AFFINGER PACK3』当サイト限定特典つき
(「AFFINGER5 EX」「タグ管理マネジャー3」「ABテスト」のセットです)
通常価格51,400円 ⇒ 39,800円(11,600円OFF) 商品ページへ
・AFFINGER5(WING)当サイト限定特典つき
通常価格14,800円 商品ページへ
・AFFINGERタグ管理マネジャー3
通常価格21,800円⇒ 19,800円(2,000円OFF) 商品ページへ
※ 2019年1月11日より通常価格(21,800円)に戻ります。
・ABテストプラグイン
通常価格4,800円 商品ページへ
※ 特典につきましては、こちらの記事でご確認ください。
▼ こちらのプラグインも非常におすすめです
-

【アフィンガー5】「PVモニター」を導入したらサイト管理が激変!「アナリティクスより把握しやすいし、JETPACKよりも軽い!」
続きを見る
【解説】 AFFINGERを使ってるなら、「タグ管理マネージャー3」「ABテストプラグイン」は必須です!!